Guide: Fixing Section Product Block and Section Recently Viewed Products on Ella Shopify Theme Version 6.5.2

In the past few days, Shopify has implemented updates to its code that have had unintended effects on the Product Block on the Homepage and the Recently Viewed Product section on the Product Detail Page for the Ella Shopify theme. As a result, two distinct issues have arisen:
- Section Product Block Issue: The 'Maximum Products To Show' setting is not functioning as intended.
- Section Recently Viewed Products Issue: The Recently Viewed Products section is not visible on the page.
To address these issues, we have promptly released a bug fix update for the Ella theme. You can download the newest Ella theme source on Envato and start updating for your theme by following this instruction.
However, if you prefer not to update the entire theme, you have the option to follow the instructions provided below to resolve the issues independently. Should you encounter any challenges during this process, our support team is readily available to assist you. Please feel free to reach out if you require further guidance.
| Note: Before you make the changes, please backup your theme source |
1. Fixing the "Maximum Products To Show" setting is not functioning on the "Product Block" Section:
1.1. Add the provided code below to the 'theme.js' file at the same position as our sample image:
| handleResponse($res, productToShow, limit) {
$res = $res.splice(productToShow, limit);
return $res
},
|
- Before:
- After:
1.2. Replace the code in the red-highlighted section with the code we've provided, similar to our sample images:
| const res = halo.handleResponse($(data), 0, limit); if (layout == 'grid') { $block.find('.products-grid').html(res); } else if (layout == 'slider'){ $block.find('.products-carousel').html(res); } else if (layout == 'scroll') { $block.find('.products-flex').html(res); } |
- Before:
- After:
1.3. Replace the code in the red-highlighted section with the code we've provided, similar to our sample images:
| const res = halo.handleResponse($(data), 0, limit); curTabContent.html(res); |
- Before:
- After:
1.4. Add the provided code below to the 'theme.js' file at the same position as our sample image:
| else { window.location = showMoreButton.data('href'); } |
- Before:
- After:
1.5. Replace the code in the red-highlighted section with the code we've provided, similar to our sample images:
| let length = $productGrid.find('.product').length; const res = halo.handleResponse($(data), length, $productGrid.data('products-to-show')); $productGrid.append(res); if(length + res.length < $(data).length) { var text = window.button_load_more.default; showMoreButton.removeClass('is-loading'); showMoreButton.attr('data-page', page + 1); showMoreButton.find('span').text(text); } else { if (Number(total) > $(data).length && $(data).length <= length + res.length) { var text = window.button_load_more.view_all; showMoreButton.find('span').text(text); showMoreButton.removeClass('is-loading'); showMoreButton.attr('data-href', window.routes.root + '/collections/' + url).addClass('view-all'); } else { var text = window.button_load_more.no_more; showMoreButton.find('span').text(text); showMoreButton.removeClass('is-loading'); showMoreButton.attr('disabled', 'disabled'); } } |
- Before:
- After:
1.6. Click "Save" button to save your change.
2. Fixing Section Recently Viewed Products Issue: The Recently Viewed Products section is not visible on the page:
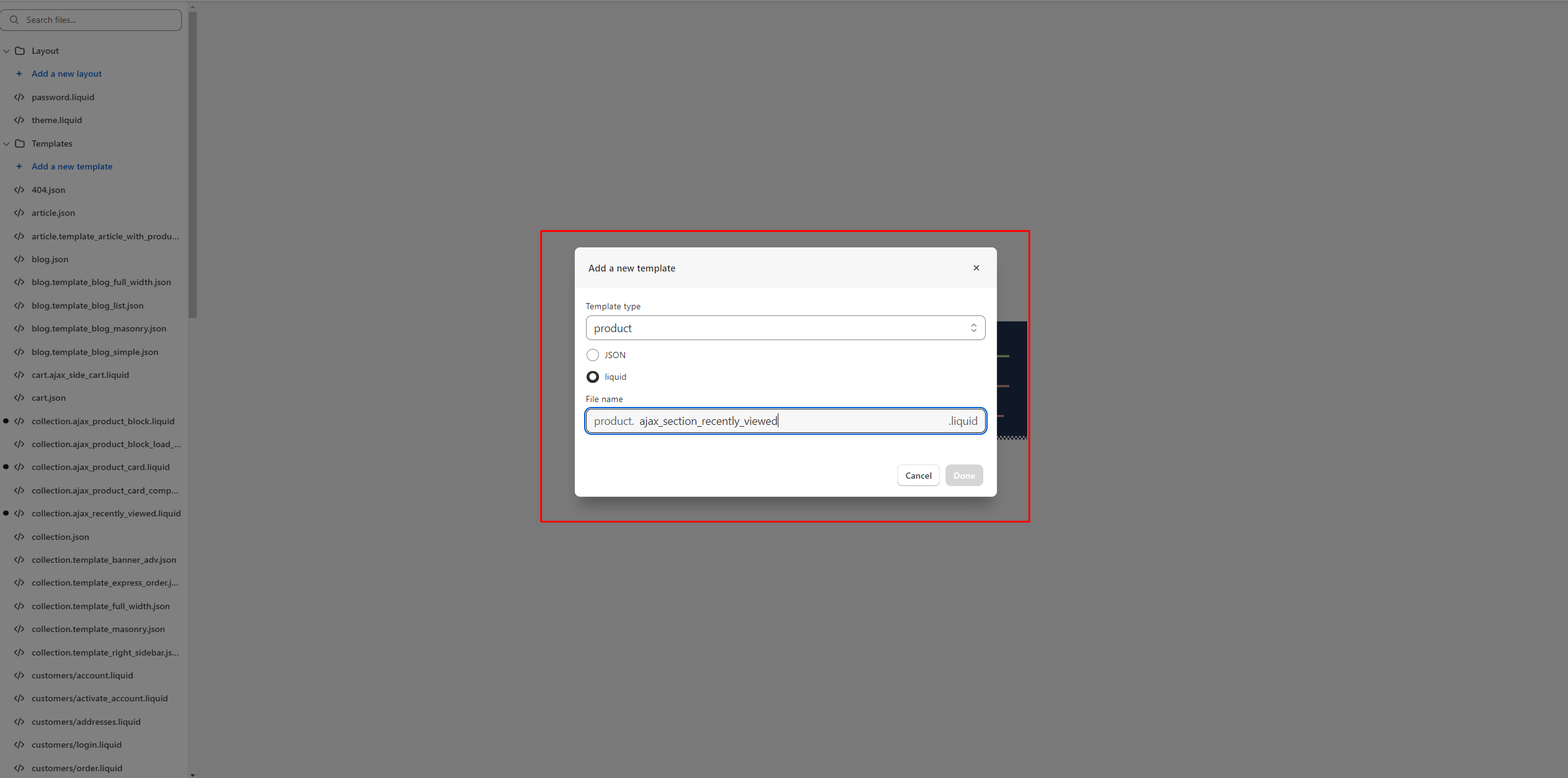
2.1. Add a new template and choose "product" for the template type:
2.2. Choose "liquid" and fill the name is "ajax_section_recently_viewed". Click "Done" button:
2.3. Add the provided code below to the 'product.ajax_section_recently_viewed.liquid' file at the same position as our sample image. Then, click "Save" button:
| {% layout none %} <div class="product"> {% render 'product-grid-layout', product_card_product: product, portrait_aspect_ratio: '125', serial: forloop.index, sectionId: sectionId, media_size: image_ratio, hasCountdown: hasCountdown, loading: true %} </div> |
2.4. Copy all code in the below file:
Please click this LINK to open "recently-viewed-product.js" file. Copy all code from this file.
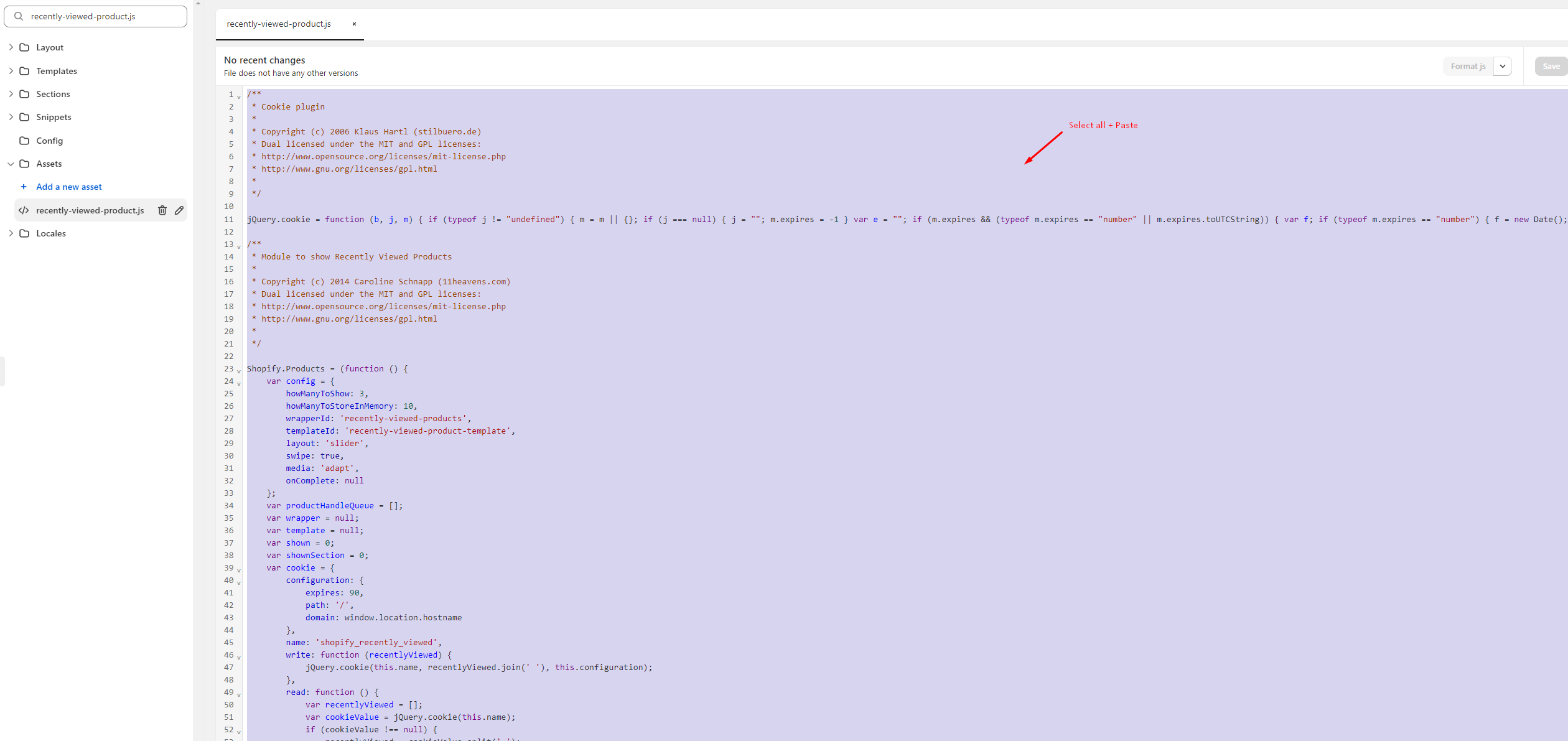
2.5. Open your theme source, search for "recently-viewed-product.js" to open this file on your current theme source:
Remove all code within this file in your current theme source. Then, copy all code from the Driver File on Step 2.4. and paste into this file to replace. Click "Save" button to save your change.
All done. Please contact us at https://halosoft.ticksy.com/ if you cannot follow our instruction.
Thank you so much!
HaloThemes Team